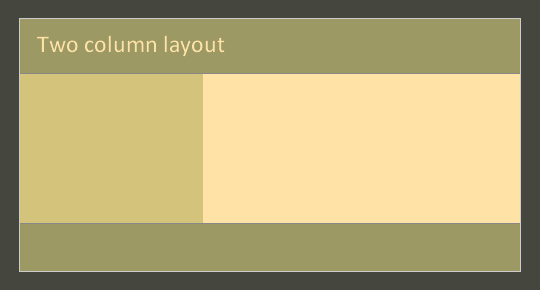
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

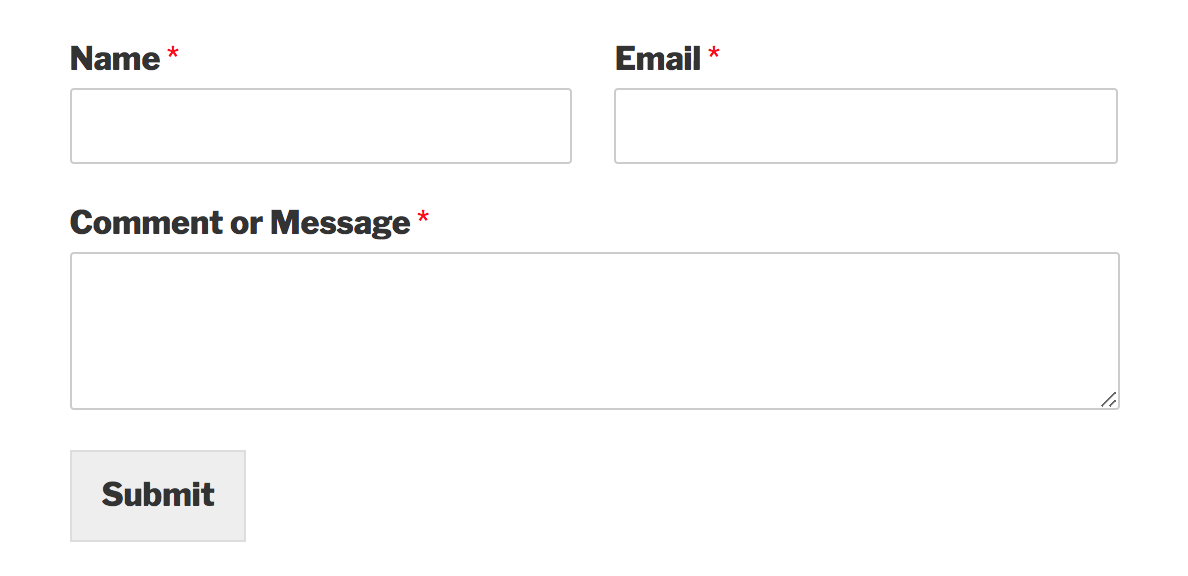
Accessible CSS Forms: Using CSS to Create a Two-Column Layout - replace tables with css layout form tutorial - WebSiteOptimization.com

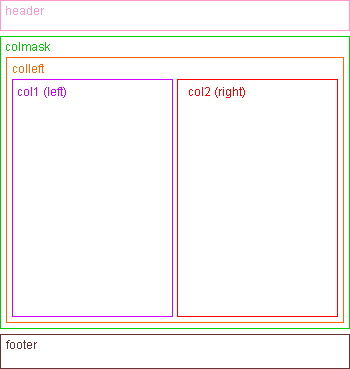
html - How can I achieve a 2 column layout that switches between fluid and fixed divs? - Stack Overflow